缘长信息科技公司
数据可视化根据本体实体关系,构建数据可视化分析平台
编写拖拽式,可视化分析BI
完成数个,公司数据大屏设计与编写
南京缘长公司,是东南大学漆桂林教授领导的,专门打造知识图谱,工业级应用的大数据创业公司。
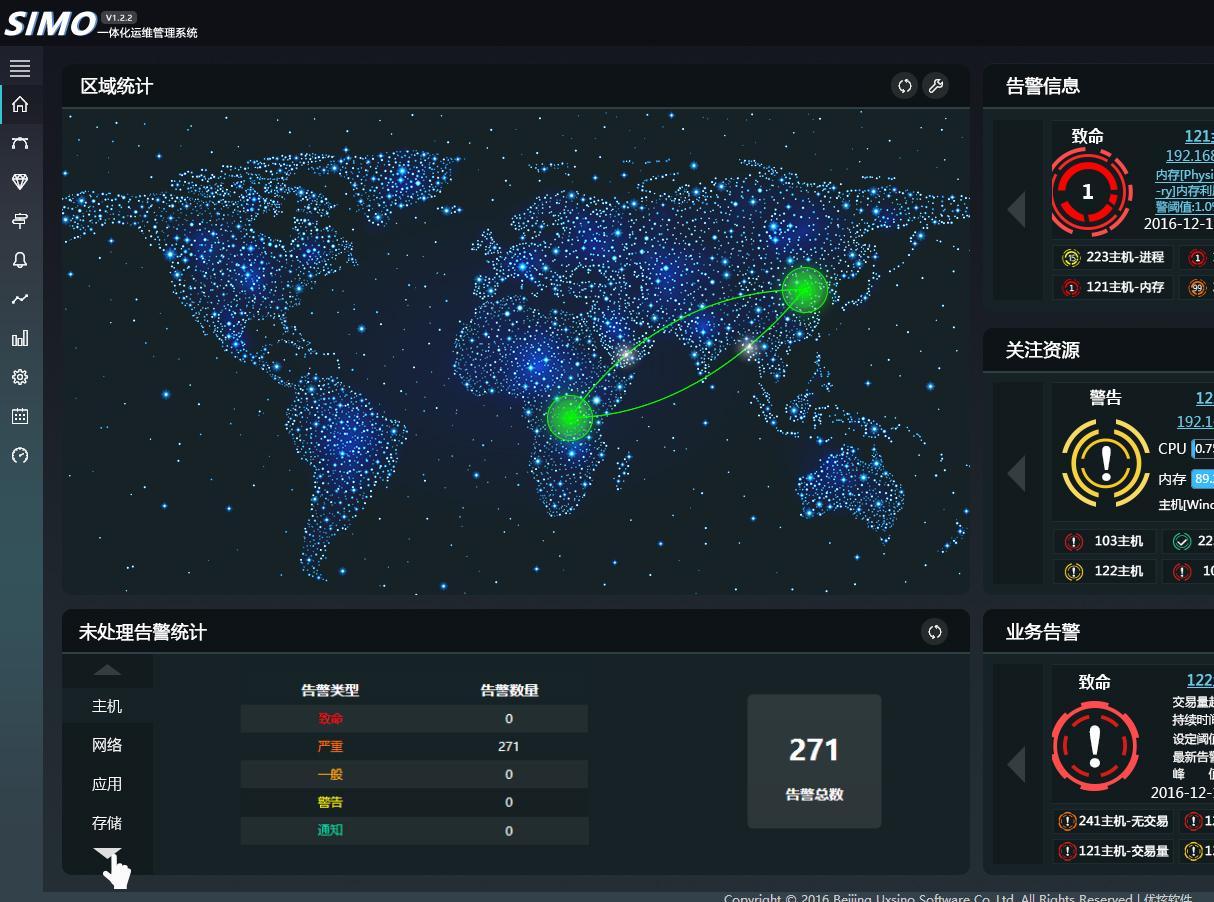
北京优炫软件公司(成都分公司)
java及web前端开发工程师1,掌握SSH框架的基本原理与curd操作(包括用户信息管理,和拓扑图状态保存与更新,跨安全域问题),熟悉javaweb开发流程 2,前端与后台的交互,后台主要是通过sql查询数据,封装成前端展示所需要的数据结构,通过AJAX进行异步交互 3,从事报表模块的前端展示(主要用的是ireport做的报表导出)和百度echarts(包括柱状图,饼状图,时间轴,双饼图等)的前端数据展示 4 , 报表模块后台开发(一部分),主要就是报表生成区间与时间关系之前的确定 5,从事D3大数据可视化前端js编写,拓扑图展示完成交互式设计要求(包括力导图,树形图,以及过渡效果的添加与力导图布局变换(比如力导图的圆形布局,树状布局等效果)等),绘制多种数据结构图形(树,图,线等)和地图信息可视化处理 6,理解并运用SVG绘图原理,与d3.js相互作用 7,熟练使用git分布式项目管理 8,熟悉node.js,能使用(node_modules核心模块)包括其中express,异步并发控制(写过demo) 9,扎实的js代码能力 10,Vue.js 全家桶 个人项目编写 12.webpack,前端自动化打包工具(整合node+vue) 11,熟悉linux一般命令,项目打包与发布流程及操作,掌握gitbash的运用
12.个人博客系统主要用了vue全家桶(vue2)+webpack的前端构建工具+node.js(express)
13.理解并运用css3动画
互联网自学
自学
重庆交通大学
本科 · 桥梁工程茅以升班可视化开发
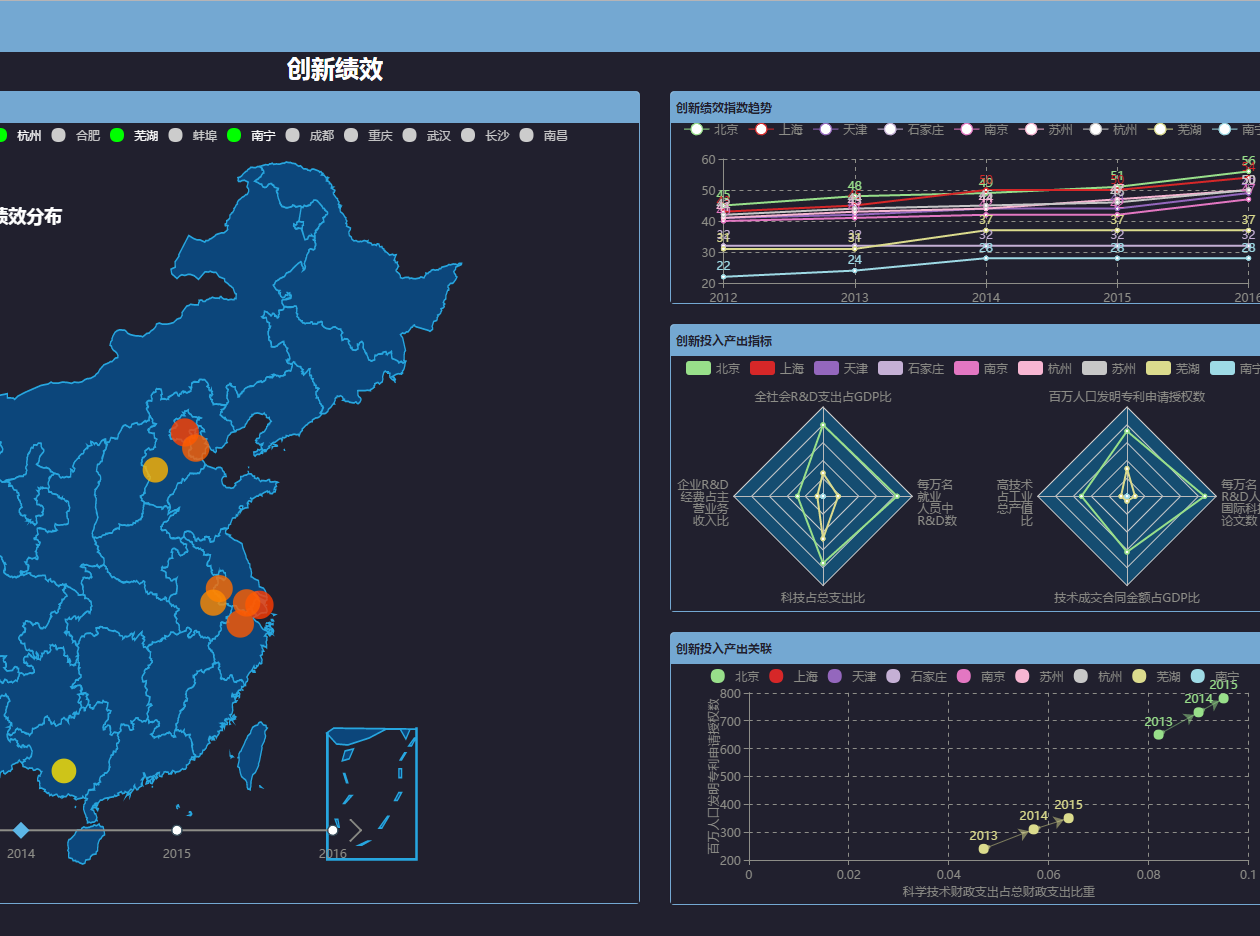
根据中信所提供的各城市的数据
通过数据分析得到,创新指数与城市发展的因果关系
通过数据大屏,达到展示全国城市在最近5年内的发展趋势的因果关系,为领导层提供辅助决策
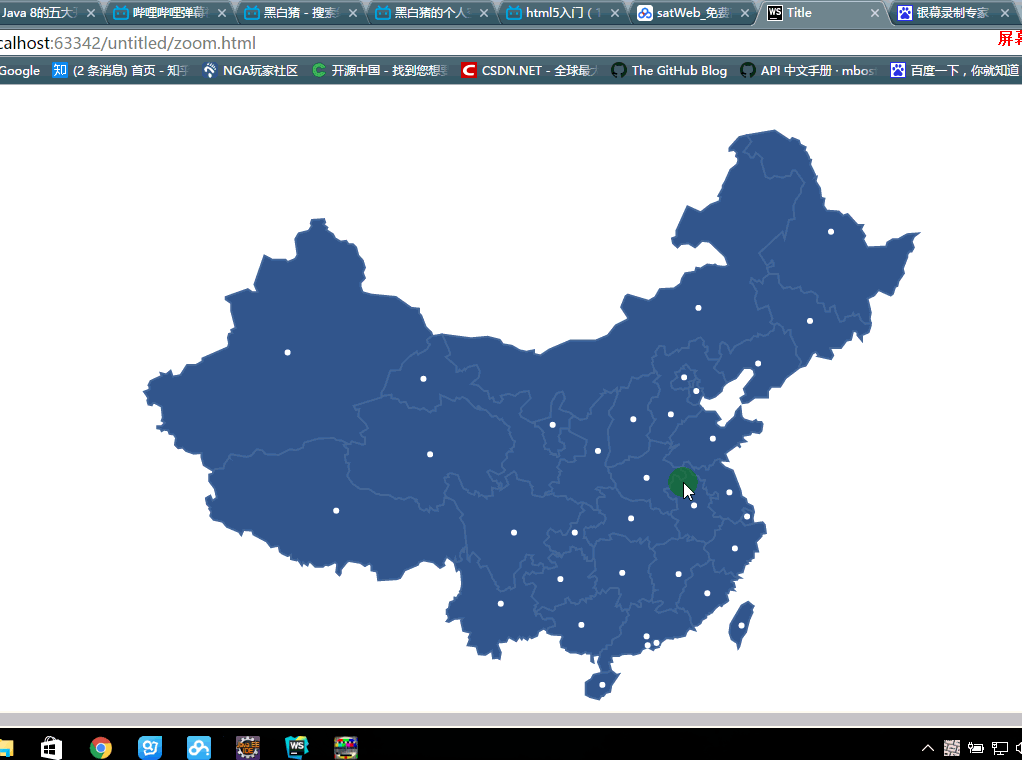
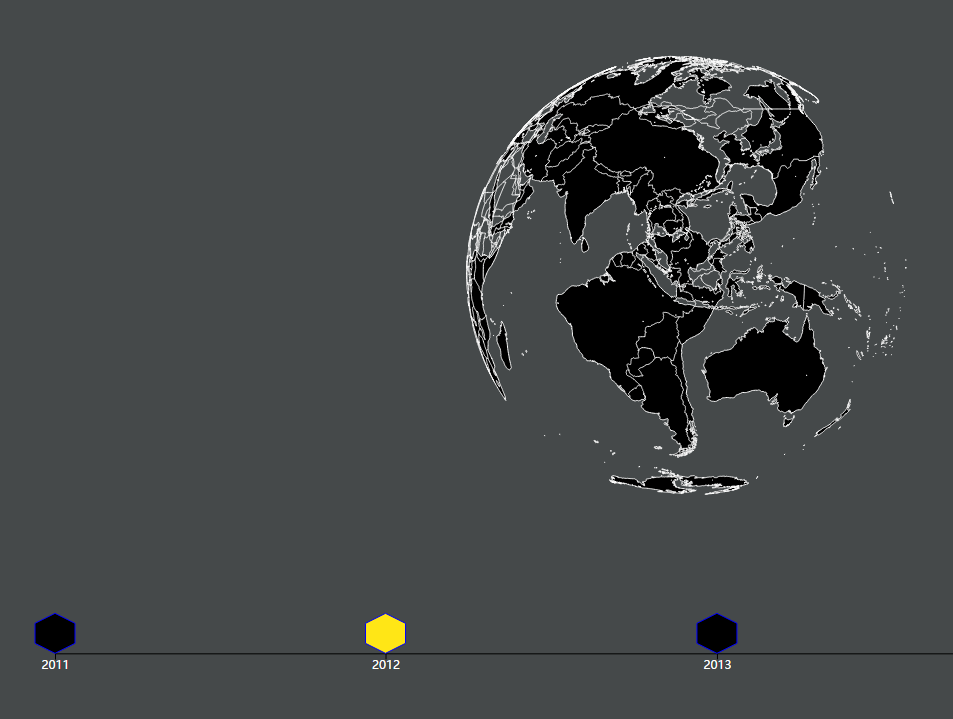
可视化开发
1,描述2011-2015年青杰归国就业情况
2,使用过渡线段生成地图
3,对地图进行2D到3D的过渡效果和地球旋转效果
4,对根据时间轴对地图进行交换操作
可视化开发
根据公安局提供的可疑人员的基本信息,绘制可视化分析图
1,根据可疑人员的出入境地点时间
2,根据可疑人员在云南境内的活动情况(酒店入住情况)
3,可疑人员同住同行情况
4,根据时间轴数据
以上信息绘制,基于地图的侦查辅助可视化
个人开发
Node服务端除了主页外,不做模板渲染,渲染交给浏览器完成
Node服务端不做任何路由切换的内容,这部分交给Vue-Router完成
Node服务端只用来接收请求get,post与数据库交互
mongoDB做数据库,并在Express中通过mongoose操作mongoDB
部分UI组件,采用饿了么element的vueUi控件完成
开发过程中借鉴了青城demo的Vue组件化开发过程
java开发
参与报表模块的前端交互,制作报表图表和导出功能,参与报表生成区间的讨论的确定,设计数据库存储字段。
报表模块的后台逻辑生成(查询区间选定问题)
制作了个人用户信息的增删改查
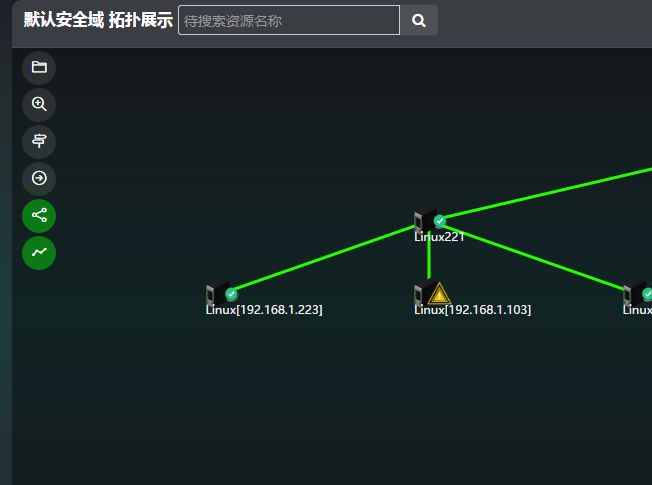
制作了拓扑图的效果(包括树状图,力导图,以及布局变换,效果动画),连线增删,节点信息展示主要使用D3.js完成
拓扑力导图的连线增删功能,与树状图联动布局功能(在svg图里面操作)
百度echarts和后台的数据交互工作,已经前端的数据展示,主要展示报表模块的图形(双饼图,折线图等,仪表盘等)
通过对报表与拓扑图的制作,深刻理解了数据可视化的目的,是要对数据进行可视化处理,以使得能够明确地、有效地传递信息
通过对坐标,大小,色彩,标签,关联,之间进行有序的梳理,让没有接触过作品的用户可以第一时间的了解到作品表示的含义。简单,明确是数据可视化的核心任务
AIX主机路径图绘制,包含(服务器,交换机与存储设备)间的可视化展示,主要克服了,非固定格式的图状结构绘图。
java开发

永不服输,敢于挑战,专业并不能成为我的标签,我为自己明天而奋斗,永无止境的见识永远与我常伴。
- 大前端
- 全职
- 成都
- 10k-15k
本人,重庆人,因为个人原因想回西部地区成都,又因为亲戚和部分同学在深圳。所以成都或者深圳都是可以去的